Developer Guide
- Setting up, getting started
- Design
- Implementation
- Documentation, logging, testing, configuration, dev-ops
- Appendix: Requirements
- Appendix: Instructions for manual testing
- Appendix: Effort
- Appendix: Planned Enhancements
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
Architecture

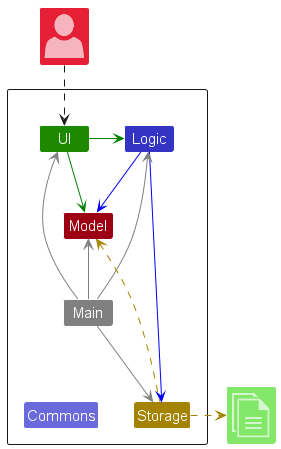
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app’s work is done by the following four components:
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
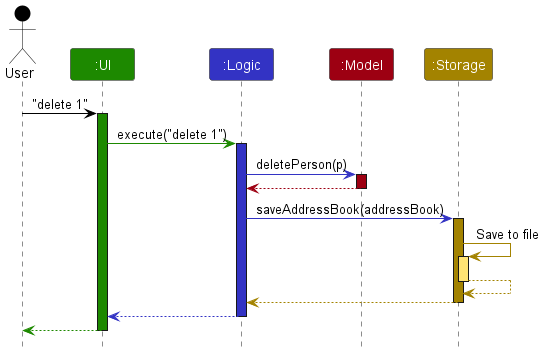
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
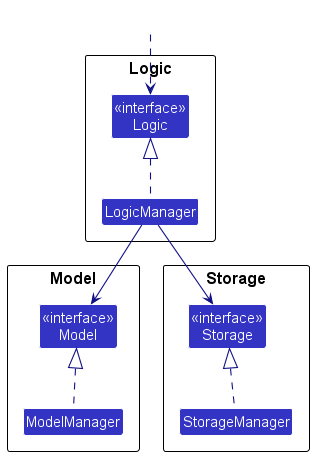
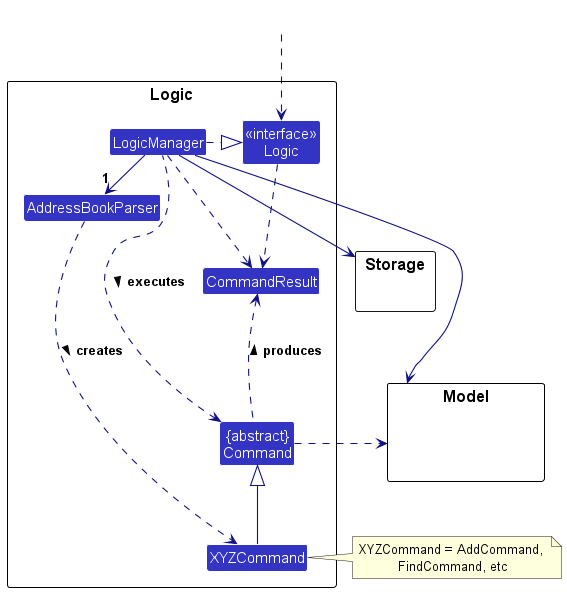
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
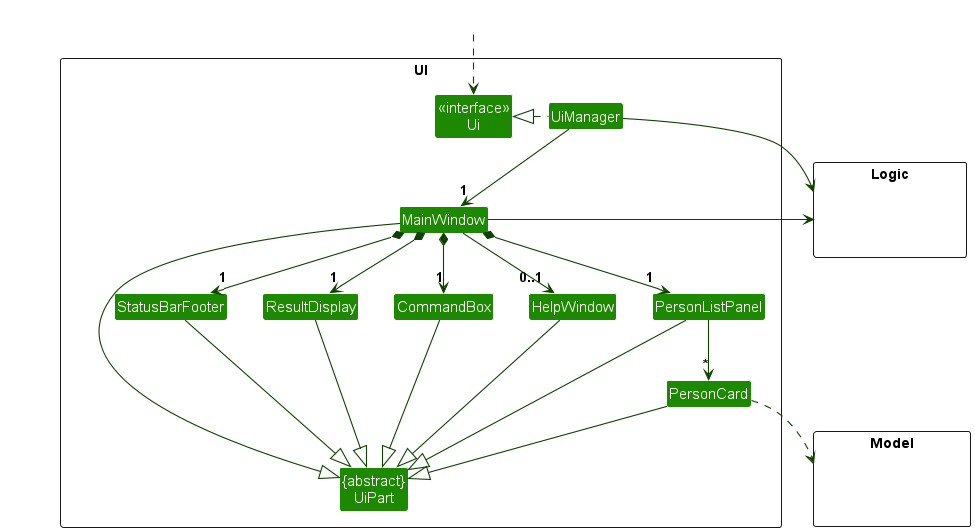
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
Here’s a (partial) class diagram of the Logic component:

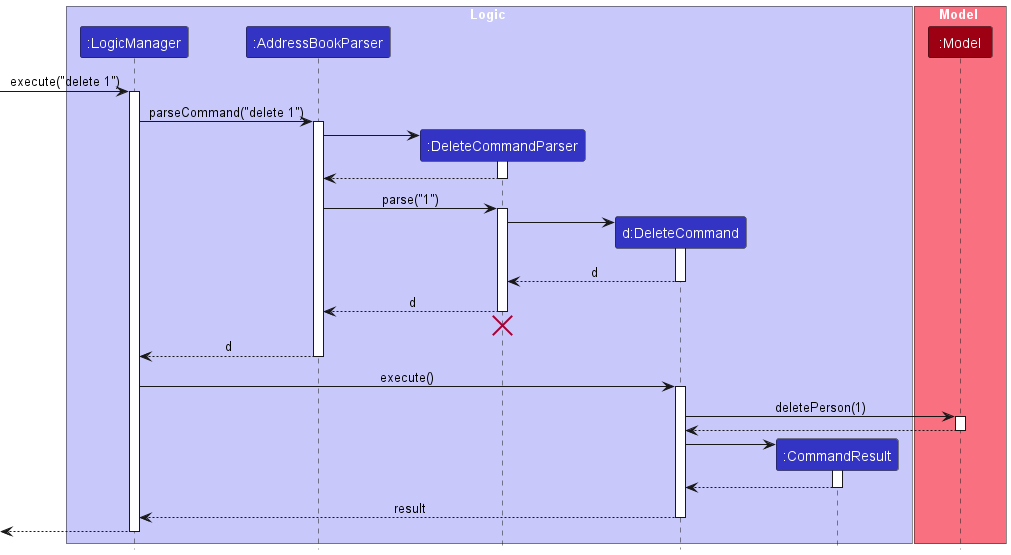
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person). - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
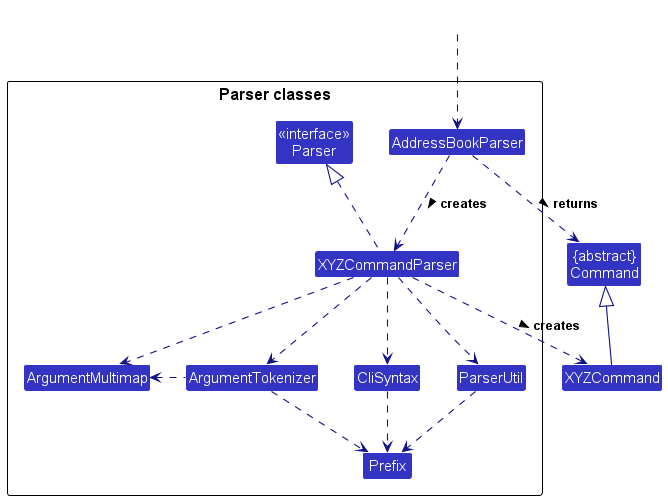
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
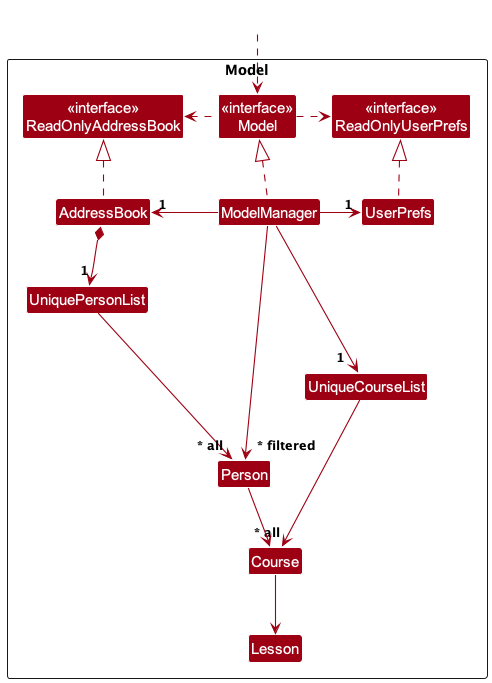
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Personobjects (which are contained in aUniquePersonListobject), and allCourseobjects (which are contained in aUniqueCourseListobject). - stores the currently ‘selected’
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
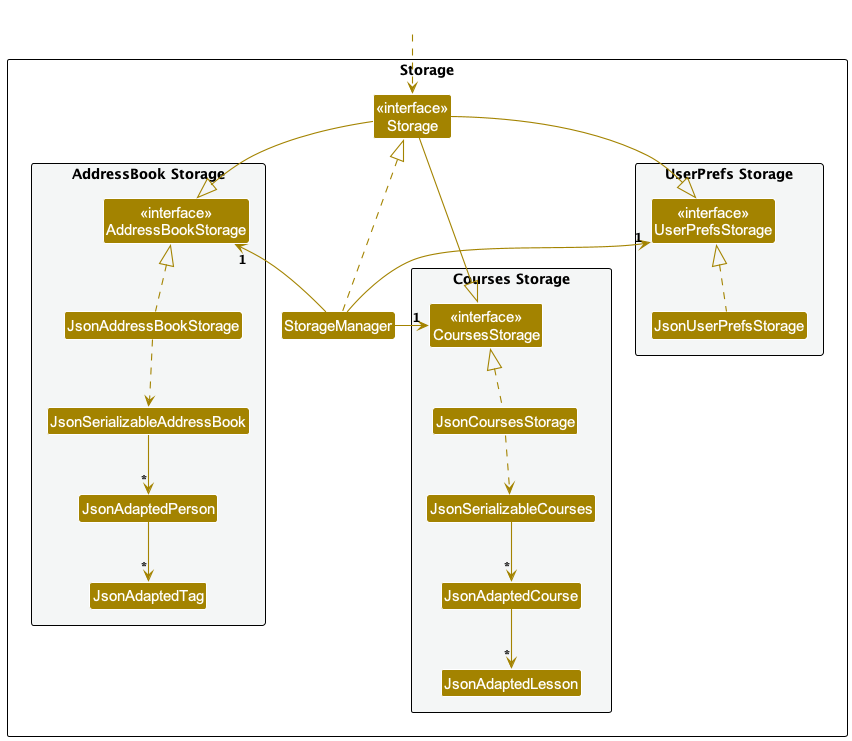
Storage component
API : Storage.java

The Storage component,
- can save address book data, user preference data and courses data in JSON format, and read them back into corresponding objects.
- inherits from
AddressBookStorage,UserPrefStorageandCoursesStorage, which means it can be treated as any of them (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
Find Availability Feature
API : FreeTime.java
Implementation
To find a suitable replacement TA, the user needs to know the availability of the TAs. As such we need to have classes that represent the time and availability.
TimeInterval is used to represent a period of time.
A TimeInterval is only considered valid if the end time is after the start time.
FreeTime is used to represent a TA’s availability in the week.
We assume that TAs are only available during weekdays, so each FreeTime consist of 5
TimeIntervals where each TimeInterval represents a day in the week.
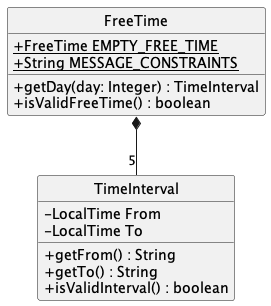
The following class diagram illustrates the structure of FreeTime.

EMPTY_FREE_TIME will be assigned to TAs that do not have availability information.
Valid input to FreeTime#getDay(day) are integers from [1,5] where 1 represents Monday, 2 represents Tuesday and so on.
TimeInterval#GetFrom() and TimeInterval#GetTo() represents the string representation of time in HH:mm format.
Finding TA feature
Implementation
The finding TA feature allows users to search for a specific TA, using various filters such as name, course and free time. With this feature, users can easily search for TAs that fall under a certain set of filters.
To key in the command, type find n/alex c/cs2103t d/1 from/12:00 to/14:00. This will
search for all TAs with the name alex and course cs2103t that are free from 12:00
to 14:00 on Monday.
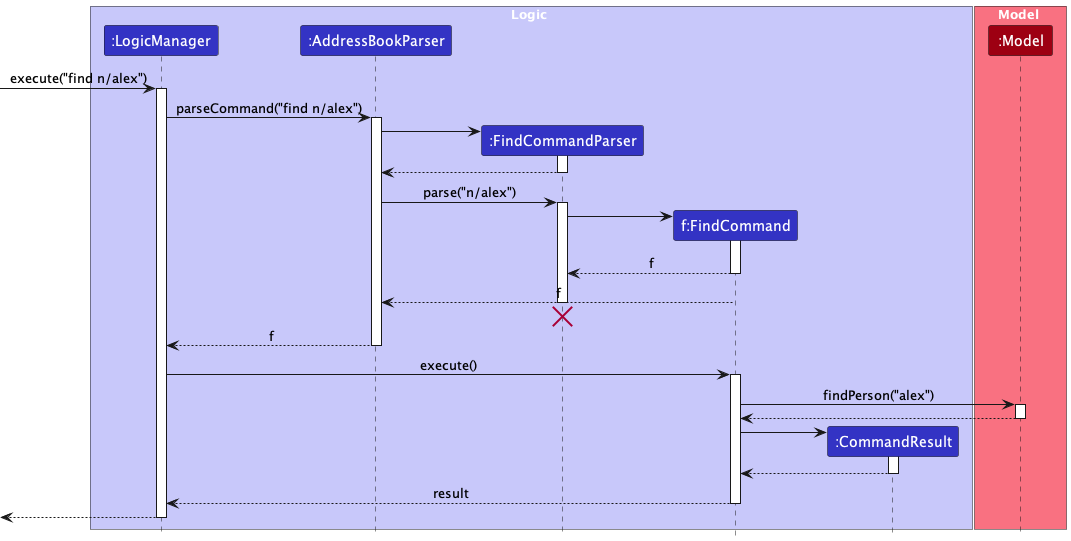
The following sequence diagram displays how the finding TA feature is implemented.

Teaching course Feature
Implementation
The teaching course feature allows users to enter the specific course they are teaching
and store the information in UserPrefs. With this feature, users can easily browse
through the list of TAs teaching under them.
To key in the command, type teach t/courseName. This will set the default teaching
course for the users and save it in UserPrefs.
Hence, the next time users log into TAManager, the page will automatically display the TAs teaching under the users’ course.
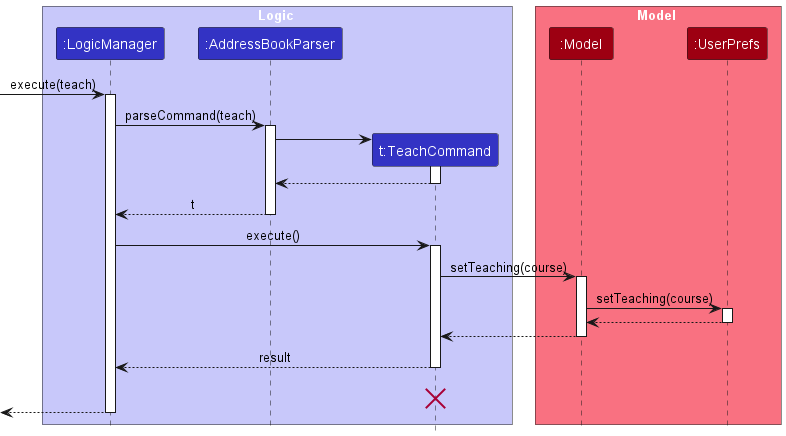
The following sequence diagram displays how the teaching course feature is implemented.

Updating Hour Feature
Implementation
The updating hour feature allows users to update hours for all the TAs in the current list.
This feature allows users to easily update the working hours for TAs in batches. This feature
can be applied concurrently with the find command allowing users to update working hours for
filtered target users.
To key in the command, type hour 10. This will increase the working hours of all TAs in the
current list by 10, while others not showing in the list will not be changed. Similarly, users
can type hour -10 and hours for TAs in the current users will be decreased by 10. The updated
hour must be within the valid range(0 - 9999).
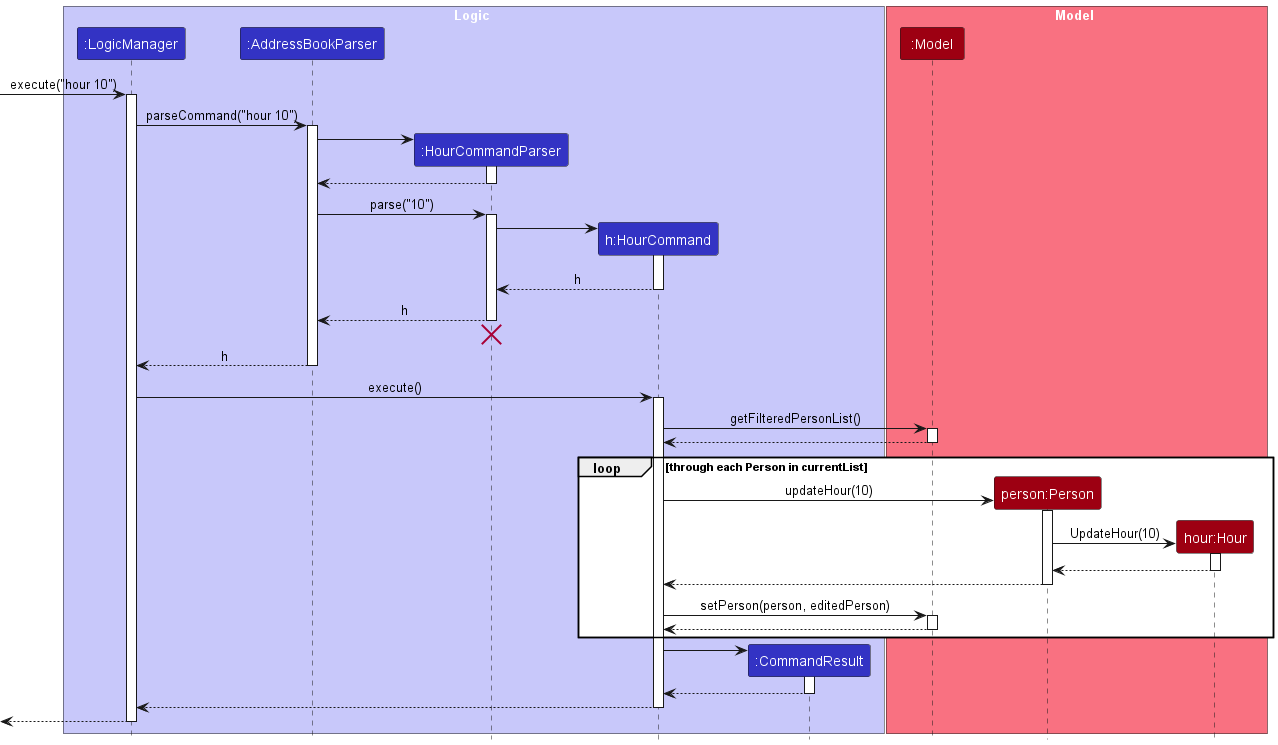
The following sequence diagram displays how updating hour Feature is implemented.

Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- SoC professor
- has a need to manage a significant number of teaching assistants (TAs)
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition:
- Fast access to TA contact details and availability
- Track teaching hours conveniently
- Easily view course information and TAs for the course
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * |
user | see usage instructions | refer to instructions when I forget how to use the App |
* * * |
user | add new TA to my address book | |
* * * |
user | remove a TA from my address book | remove entries that I no longer need |
* * * |
user | view all TAs in my address book | |
* * |
user | add a TA’s email address and telegram handle | facilitate communication with that TA |
* * |
user | update the contact information of my TA | ensure I have the latest contact information |
* * |
user | update the availability of my TA | contact the TA for replacement sessions if needed |
* * |
user | update the teaching hours of my TA | keep track of the TA’s teaching hours |
* * |
user | update the tags and courses of my TA | keep track of the TA’s responsibilities |
* * |
user | have my records saved for the next session | use the information over multiple sessions |
* |
user | find a TA by name | find the contact details of a specific TA |
* |
user | find a TA by course | focus on management of a specific course |
* |
user | find a TA by tag | easily sort my TAs |
* |
user | find a TA by free time | find potential replacement TAs |
* |
user | set a course to prioritise | filter TAs on startup and save time |
* |
user | remove my prioritised course | view all TAs on startup |
* |
user | view the list of courses I’m teaching and their assigned TAs | filter TAs based on the courses they can teach |
* |
user | view the lesson timeslots of my course | plan for TA availability around these timeslots |
* |
user | use a prepopulated data file | skip the process of populating the data manually |
Use cases
(For all use cases below, the System is the TAManager and the Actor is the user, unless specified otherwise)
Use case: Delete a TA
MSS
- User requests to list TAs
- TAManager shows a list of TAs
- User requests to delete a specific TA in the list
-
TAManager deletes the TA
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. TAManager shows an error message.
Use case resumes at step 2.
-
Use case: Update Contact Information
MSS
- User requests to list TAs
- TAManager shows a list of TAs
- User requests to update the contact of a specific TA in the list and key in the necessary information
-
TAManager updates the contact information of that TA
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. TAManager shows an error message.
Use case resumes at step 2.
-
-
3b. The given contact information is invalid.
-
3b1. TAManager shows an error message.
Use case resumes at step 2.
-
Use case: View TAs of specific course
MSS
- User requests to list courses
- TAManager shows a list of courses
- User requests to show TAs of a specific course
-
TAManager shows a list of TAs of specific course
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given course is invalid.
-
3a1. TAManager shows an error message.
Use case resumes at step 2.
-
Use case: Update Availability
MSS
- User requests to list TAs
- TAManager shows a list of TAs
- User requests to update the availability of a specific TA in the list and key in the necessary information
-
TAManager updates the availability of that TA
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. TAManager shows an error message.
Use case resumes at step 2.
-
-
3b. The given availability is invalid.
-
3b1. TAManager shows an error message.
Use case resumes at step 2.
-
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
11or above installed. - Should be able to hold up to 1000 TA entries without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Data should persist across user sessions
- Project should be able to handle information from across academic years
- Project should be able to handle any invalid input without crashing
Glossary
- Course: A program students are enrolled in to work towards a degree
- Teaching Assistant (TA): Students who support the teaching of a course
- Mainstream OS: Windows, Linux, Unix, OS-X
- Availability: The time slots a TA is available for teaching (e.g. 9am-12pm on Monday, 2pm-5pm on Tuesday)
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app.
Expected: The most recent window size and location is retained.
-
TA Management Commands
-
Adding a person
- Test case:
add n/John Doe p/98765432 e/johnd@example.com tele/@johnd h/10 t/fulltime c/CS1231S
Expected: A person with the given details is added to the list. Person will be at the end of the list.
- Test case:
-
Editing a person while all persons are being shown
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
edit 1 n/John Doe p/98765432
Expected: First contact is edited with the given details. Details of the edited contact shown in the command result box. -
Test case:
edit 0 n/John Doe p/98765432
Expected: No person is edited as 0 is an invalid index. Error details shown in the command result box.
-
-
Deleting a person while all persons are being shown
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
-
-
Finding a person by free time while all persons are being shown
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. There is a person with free time on Monday from 12:00 to 14:00. -
Test case:
find d/1 from/12:00 to/14:00
Expected: Persons with free time on Monday from 12:00 to 14:00 are shown in the list. -
Test case:
find d/0 from/12:00 to/14:00
Expected: No person is found as 0 is an invalid day. Error details shown in the status message. -
Test case:
find d/1 from/14:00 to/12:00
Expected: No person is found as the start time is after the end time. Error details shown in the status message.
-
-
Updating hours of all persons
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
hour 10
Expected: All persons’ hours are increased by 10.
-
-
Updating hours of selected persons
-
Prerequisites: Use the
findcommand to find a list of persons. This list is not the full list of persons. -
Test case:
hour 10
Expected: All persons’ hours in the list are increased by 10. Runlistcommand to see the full list of persons. The hours of the persons not in the filtered list remain unchanged.
-
-
Updating free time of a person while all person are shown
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
editft 1 d/1 from/12:00 to/14:00
Expected: First contact is edited with free time12:00-14:00on Monday. Details of the edited contact shown in the command result box.
-
Course Management Commands
-
Viewing course information
-
Test case:
course
Expected: Invalid command format. List of available courses is shown. -
Test case:
course c/cs2103t
Expected: Information of the course CS2103T is shown.
-
-
Saving teaching course preferences
-
Type
teach t/cs2103tin the command box and press Enter.
Expected: The default teaching course is set toCS2103T. The title of the window includesCS2103T. -
Close the window and re-launch the app.
Expected: The default teaching course remains asCS2103Tand list of TAs only contains those teachingCS2103T.
-
-
Clearing teaching course preference
-
Prerequisite: Teaching course preference is set to
CS2103T. -
Type
clearteachin the command box and press Enter.
Expected: The default teaching course is cleared. The title of the window no longer includesCS2103T.
-
Saving data
-
Dealing with missing/corrupted data files
-
Modify
addressbook.jsonfile to corrupt the data inside (e.g. remove a closing brace).
Expected: App starts up with an empty address book. -
Modify
courses.jsonfile to corrupt the data inside (e.g. remove a closing brace).
Expected: App starts up with an empty address book.
-
-
Restarting with clean data files
- Delete
addressbook.jsonandcourses.jsonfiles.
Expected: New json files are created with sample data.
- Delete
Appendix: Effort
Overall, we are satisfied with our work in the team project and believe that we have put in a commensurate amount of effort to 5 individual projects.
The following are some of our achievements:
- Successfully adding and replacing simple fields (e.g. Telegram)
Difficulty: Easy
We started with these tasks to familiarise ourselves with the codebase and workflow. Overall, it was not difficult to add or remove simple fields, but there was some effort in finding all instances of the field and updating them accordingly.
- Successfully adding the FreeTime field and corresponding findft command
Difficulty: Moderate
The representation of TAs’ availability went through several iterations, especially with regards to how ot save the day of week. We eventually settled on using an array in the FreeTime object. The findft command had to be implemented from scratch in finding TAs with the correct availability.
- Successfully implementing hour tracking features
Difficulty: Moderate
Though the Hour field is just a simple field, the hour command required us to work with the FilteredPersonList to update the hours of all TAs in the list.
- Successfully representing courses in our app
Difficulty: Hard
This was the most challenging task as we had to come up with new architecture to
model a Course with its corresponding details and Lessons. It was also challenging
to navigate the storage system to create a courses.json file which advanced users
could edit to add their own courses. While AB3 deals with only one entity type,
TAManager deals with two types which were also linked to each other.
- Successfully implementing default course features
Difficulty: Moderate
The default course feature required us to dive into the architecture of UserPrefs and the startup logic of the app. We had to ensure that the default course was saved and loaded correctly, and that the list of TAs was filtered correctly.
- Ensuring consistency between our product and the UG/DG
Difficulty: Easy
We went through many iterations of the UG and DG based on our own testing and feedback from others. We wanted to make sure that the information they contained are accurate and consistent with our product. Though it was not difficult, it was a time-consuming process.
Appendix: Planned Enhancements
1. Add Course Command
-
Enhancement: Add a new command to allow users to add courses instead of directly modifying the
courses.jsonfile. - Reason: This is to avoid direct manipulation of data, and actions on data by users should be handled by TAManager software.
-
Examples:
addCourse CS2109Swill addCS2109Sas a course.
2. Limit character length for TA fields
- Enhancement: Limit the character length for various fields for TAs to ensure data and UI consistency.
- Reason: To uphold an organized format for inputting data and avoid excessively lengthy entries that might impact the system’s presentation and user-friendliness.
-
Examples:
- Name: Limit to 1 - 50 characters to ensure the name has appropriate length.
- Tags: Limit to 1 - 50 characters to ensure the tag meanings are valid but not too long to impact UI presentations.